shining scars : une application et un site web adaptatif pour la communauté des transplantations d’organes
Pendant ma formation, j'ai eu l'opportunité de concevoir une application et un site web adaptatif axés sur l'impact social. J'ai décidé de soutenir la communauté des transplantations d'organes*.
En tant qu'UX designer, j'ai géré l'ensemble du processus de conception et de livraison, de juin à octobre 2022.
Aperçu
-
En 2020, mon mari a fait don d'une partie de son foie pour sauver la vie de son frère. Malheureusement, en tant que donneur vivant, il a développé des complications rares et inhabituelles après l'opération. Dans notre quête désespérée d'informations en ligne, nous nous sommes sentis perdus, comme si nous cherchions une aiguille dans une botte de foin.
Parallèlement, mon beau-frère, confronté à une attente angoissante sur la liste des transplantations pendant la pandémie de COVID, a investi une énergie incroyable pour trouver un donneur vivant. C'est alors qu'il a eu l'idée d'une "application de jumelage" qui permettrait aux patients en attente d'organes de trouver des donneurs vivants compatibles.
J'ai été immédiatement séduite par cette idée. Elle m'a fait réfléchir à d'autres fonctionnalités qui auraient été utiles à mon mari et à moi-même, comme la possibilité de demander à d'autres donneurs vivants s'ils ont rencontré des complications similaires. En tant que soignante, j'aurais également apprécié pouvoir échanger avec d'autres personnes dans la même situation. Ainsi est né le concept de « shining scars », pour que brille une lueur d'espoir dans les vies de ceux qui en ont le plus besoin.
Défi
Les membres de la communauté des transplantations, qu'il s'agisse de patients nécessitant des organes, de donneurs vivants ou de leurs soignants, font face à une difficulté majeure : ils manquent d'un moyen efficace pour se connecter avec d'autres personnes partageant la même expérience. Actuellement, ils doivent se tourner vers des groupes présents sur les plates-formes de médias sociaux classiques ou compter sur les programmes de dons pour être orientés vers d'autres personnes.
Mon objectif était clair : concevoir une application et un site web adaptatif qui permettent aux membres de cette communauté de se connecter facilement, d'échanger des conseils, de trouver un soutien émotionnel et de s'entraider en partageant leurs expériences. Parallèlement, je souhaitais offrir une plateforme de "jumelage" où les personnes désireuses de devenir donneurs vivants pourraient consulter les profils des patients ayant un besoin urgent d'organe et, potentiellement, entamer le processus de sélection et de préparation.
Mon engagement envers ce projet était profond, nourri par le désir de créer un environnement où l'espoir et la solidarité se mêlent pour apporter un réel impact positif dans la vie de ces personnes qui en ont tant besoin.
Utilisateurs
J'ai mené des entretiens approfondis et élaboré des cartes d'empathie pour acquérir une meilleure compréhension des utilisateurs pour lesquels je concevais le site, ainsi que de leurs besoins. Parmi ces utilisateurs, l'un des groupes principaux était constitué de patients ayant reçu une greffe d'organe et étant en phase de guérison.
Ce groupe d'utilisateurs a confirmé mes hypothèses quant à la difficulté de se connecter avec d'autres patients dans des situations similaires. Ils devaient souvent compter sur leur propre réseau social ou se tourner vers les plateformes existantes telles que les groupes Facebook, ce qui n'était pas toujours simple, surtout en tenant compte de leurs problèmes de santé.
Mes recherches ont également révélé que les patients à la recherche de donneurs vivants (en raison du manque d'organes provenant de personnes décédées pour répondre aux besoins de tous les patients) rencontraient souvent des difficultés à trouver les informations nécessaires et bénéficieraient énormément d'un outil conçu spécifiquement pour les aider dans cette démarche.
En outre, les utilisateurs ont exprimé leur frustration quant à la difficulté de trouver des informations spécifiques à leur situation personnelle. Les résultats des recherches sur Internet étaient souvent trop nombreux ou trop généraux, ce qui rendait la tâche ardue pour eux.
Ces constatations ont été précieuses pour orienter mes décisions de conception et m'ont permis de mettre en place des fonctionnalités et des contenus pertinents qui répondent réellement aux besoins des utilisateurs.
Enquête et recherche
Lors de l'audit concurrentiel, j'ai pris en compte divers groupes de soutien d'organisations de transplantés qui offrent des opportunités de mise en réseau et d'interactions entre pairs.
J'ai rapidement réalisé que la plupart de ces organisations étaient présentes uniquement en ligne, et lorsque des applications étaient disponibles, elles se limitaient généralement à un seul hôpital ou à un type spécifique de transplantation. De nombreux sites web proposaient des forums ou des chats avec d'autres membres, mais leur navigation était souvent complexe et ils étaient limités à un seul type de transplantation.
Cette analyse m'a permis de mettre en évidence certaines opportunités de conception et de contenu à exploiter. J'ai compris qu'il était essentiel de créer une plateforme qui puisse répondre aux besoins de tous les membres de la communauté des transplantations, en offrant une expérience conviviale et inclusive, tout en fournissant un contenu pertinent et varié.
Résultat
En concevant l'application et le site web réactif shining scars, j'ai réalisé que mes premières idées n'étaient que le point de départ d'un processus passionnant.
À travers des études d'utilisabilité approfondies, j'ai été confrontée à mes propres préjugés et souvent surprise par les retours des utilisateurs. Ces études ont joué un rôle essentiel dans l'itération de mes conceptions, garantissant ainsi que mon application répond réellement aux besoins des utilisateurs.
L'impact de l'application et du site web réactif shining scars est significatif. Ils offrent une expérience conviviale et facilitent la connexion entre les membres de la communauté des transplantés.
Une utilisatrice a exprimé son enthousiasme en déclarant :
"J'aurais tellement souhaité avoir cette application lorsque je me sentais seule et dépassée. Elle aurait été d'une aide précieuse !"
Les prochaines étapes consisteront à mener une série supplémentaire d'études de convivialité afin de nous assurer que tous les problèmes identifiés par les utilisateurs ont été résolus de manière satisfaisante.
Nous prévoyons également de présenter l'application et le site web réactif aux organisations de greffes d'organes, afin d'explorer les possibilités de collaboration et de les inviter à contribuer au lancement de shining scars dans la réalité.
Mon processus de conception
-
Comprendre l'utilisateur
-

Débuter la conception
-

Affiner le désign
Comprendre l’utilisateur
Créer des personas: Ralph et Jordan
Ralph
Ralph, marié et père de deux jeunes enfants, est un patient transplanté qui a besoin d'un moyen facile d'accéder à des conseils spécifiques et au soutien d'autres patients qui ont vécu la même chose. Il a besoin d'informations et d'être rassuré et compris sur ce qu'il vit.
Jordan
Jordan est une conceptrice web indépendante qui a besoin d'un moyen facile d'entrer en contact avec d'autres aidants lorsqu'elle a besoin d’échanger parce qu'elle se sent seule et dépassée à s'occuper de sa femme qui vient de subir une greffe du foie.
Débuter la conception
Maquettes numériques (wireframes)
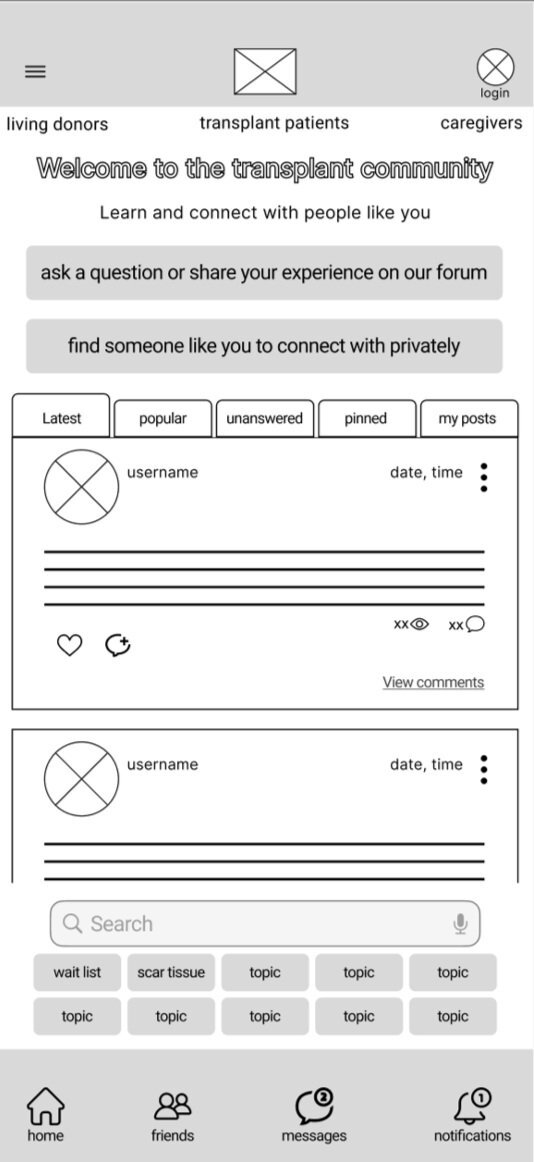
Dans les premières étapes de ma conception, j’ai voulu répondre aux besoins des utilisateurs qui souhaitent trouver rapidement des conseils, mais aussi leur permettre de poser leurs propres questions, dès la page d'accueil.
L'utilisateur peut poser rapidement sa question à la communauté.
L'utilisateur peut parcourir les messages existants pour voir si sa question a déjà été abordée.
Prototype basse-fidélité
Le prototype basse-fidélité permet de visualiser et de tester le flux principal de l'utilisateur, comprenant la recherche de messages, la création de nouveaux messages par le biais de questions et la possibilité de rechercher des personnes pour des discussions privées. Ce prototype a ensuite été mis à l'épreuve lors d'une étude d'utilisabilité impliquant des utilisateurs réels, permettant ainsi de recueillir des commentaires et d'améliorer davantage le design.
Étude d'utilisabilité
-
Type d'étude
Étude d’utilisabilité modérée
-
Lieu
Canada, à distance
-
Participants
5 participants
-
Durée
30-60 minutes
conclusions
La page d'accueil doit être simplifiée pour éviter que les utilisateurs soient désorientés par une surcharge d'informations sur une seule page.
La distinction entre le forum public et les chats privés doit être plus claire.
Le texte doit être condensé pour l'application car il est trop détaillé.
Affiner le design
Maquettes
Sur la page d'accueil, j'ai créé des cartes de menu avec de grandes photos pour désencombrer l'écran et présenter plus clairement les fonctionnalités de l'application, suivant les commentaires des utilisateurs.
Après l'étude d'utilisabilité
Avant l'étude d'utilisabilité
J'ai créé une page distincte où les utilisateurs peuvent choisir le mode d'interaction avec la communauté qu’ils préfèrent - en privé ou en public - ainsi qu'une brève explication des avantages de chacun.
Après l'étude d'utilisabilité
Avant l'étude d'utilisabilité
Maquettes finales
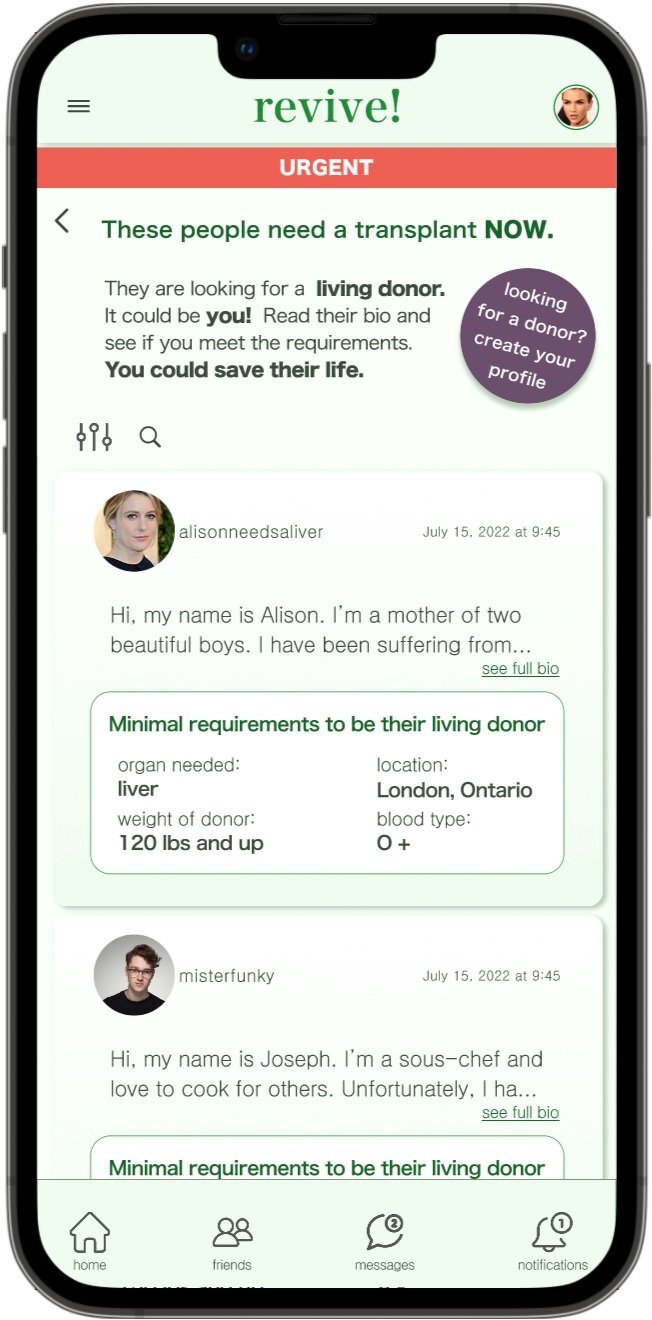
Prototype haute-fidélité
Le prototype haute-fidélité final offre des flux d'utilisateurs plus clairs, facilitant ainsi les interactions entre les utilisateurs via le forum et les chats privés. De plus, il intègre une fonctionnalité de page de jumelage permettant aux patients de trouver des donneurs potentiels. En outre, des informations générales sont organisées de manière spécifique pour répondre aux besoins des patients transplantés, des donneurs vivants et des soignants.
Voir le prototype haute-fidélité shining scars (en anglais seulement)
Considérations relatives à l'accessibilité
Afin de garantir une accessibilité optimale, plusieurs considérations ont été prises en compte dans la conception :
Utilisation d'icônes : Des icônes ont été incorporées pour faciliter la navigation et aider les utilisateurs à identifier rapidement les actions ou les sections pertinentes.
Contrastes et couleurs : Les couleurs et les contrastes ont été soigneusement sélectionnés pour respecter les directives en matière d'accessibilité. Cela garantit une lisibilité optimale pour tous les utilisateurs, y compris ceux qui ont des problèmes de vision.
Utilisation de titres : Les titres ont été utilisés pour établir une hiérarchie claire dans les conceptions. Cela permet aux utilisateurs de naviguer facilement sur la page et de repérer rapidement les sections ou les informations pertinentes.
Ces considérations en matière d'accessibilité visent à rendre l'application et le site web accessibles à un large éventail d'utilisateurs, en offrant une expérience fluide et conviviale pour tous.
Designs adaptatifs
Les designs ont été adaptés pour différentes tailles d'écran, notamment les mobiles, les tablettes et les ordinateurs de bureau. Chaque version a été optimisée pour répondre aux besoins spécifiques des utilisateurs sur chaque appareil.
Pour les mobiles, j'ai créé une interface utilisateur (UI) conviviale qui tient compte de l'espace limité à l'écran. Les éléments ont été disposés de manière stratégique pour faciliter la navigation à une main et maximiser l'expérience utilisateur sur des écrans plus petits.
Pour les tablettes, j'ai optimisé le design pour tirer parti de l'espace d'affichage supplémentaire. Les utilisateurs peuvent profiter d'une expérience plus immersive et avoir accès à plus de contenu à la fois, tout en conservant une interface conviviale et facile à utiliser.
Pour les ordinateurs de bureau, j'ai utilisé l'espace d'écran plus grand pour offrir une expérience visuellement riche. Les éléments peuvent être disposés de manière plus étendue, permettant aux utilisateurs de voir plus d'informations en même temps et de naviguer de manière plus efficace.
L'objectif principal était de garantir une expérience cohérente et fluide, quel que soit le dispositif utilisé par l'utilisateur. Les designs ont été optimisés en tenant compte des spécificités de chaque appareil et taille d'écran, afin de fournir la meilleure expérience possible à tous les utilisateurs, quel que soit leur dispositif de navigation.
*Notez que j’ai modifié le UI et le nom de l’application et site web depuis. Je n’ai toutefois pas modifié la mise en page.