A + D, un flux pour commander des sweat-shirts personnalisés
De janvier à avril 2022, j'étais le designer UX responsable de la création d'un site web d'achat adaptatif et son application mobile correspondante pour commander des sweat-shirts personnalisés, de la conception à la livraison.
Le problème : divers groupes, tels des équipes sportives, des entreprises, des participants à des événements spéciaux, des collectes de fonds pour des œuvres de charité, etc., ainsi que des particuliers, ont besoin de sweat-shirts personnalisés avec leurs propres motifs.
L'objectif : créer une plateforme d'achat en ligne où les utilisateurs peuvent rapidement et facilement télécharger, créer ou choisir leurs motifs préférés pour les imprimer sur les sweat-shirts de leur choix.
Mon processus de conception
-

Comprendre l'utilisateur
-

Débuter la conception
-

Affiner le design
-

Impact
Comprendre l’utilisateur
Recherche sur l’utilisateur: résumé
J'ai mené des entretiens et créé des cartes d'empathie pour mieux comprendre les utilisateurs pour lesquels je conçois le projet et leurs besoins. J'ai également analysé la concurrence au moyen d'un audit concurrentiel.
Mon hypothèse selon laquelle le paysage concurrentiel serait plutôt restreint a été complètement bouleversée, car il existe un grand nombre de sites web offrant ce type de service. Cependant, les utilisateurs sont frustrés par la confusion qui règne sur ces sites, qui proposent souvent trop de produits, tels que des tasses ou des bouteilles d'eau personnalisables, etc.
J'ai découvert que les utilisateurs préfèrent ne pas être submergés par de nombreuses options de vêtements et qu'ils préfèrent une plus grande variété de choix de motifs. Les retours gratuits sont très importants car les utilisateurs sont inquiets de faire le mauvais choix de tailles.
Frustrations
Infos-clés difficiles à trouver
Les utilisateurs ont souvent du mal à trouver où sont indiqués les frais d'expédition, ou s'ils ont la possibilité de télécharger leur propre motifs.
Trop d’options
Les utilisateurs se sentent submergés par les options de vêtements, telles le tissu, les couleurs et les styles. Ils sont également frustrés chercher parmi trop d’articles personnalisables.
Grandeurs
Les utilisateurs ne sont pas sûrs de commander la bonne taille pour eux, car les tailles varient en fonction du genre et des différentes entreprises.
Attrait visuel
Les utilisateurs sont déçus par leur expérience d'achat, car le design visuel des sites web offrant ces services sont souvent peu sophistiquées par rapport aux sites web de mode.
Créer une persona: Noa
Exposé du problème
Noa Lafayette est un jeune professionnel et un randonneur passionné avec de nombreux amis qui a besoin d'un site Web clair et rationalisé pour acheter des sweat-shirts personnalisés, car iel veut faire imprimer son propre logo sur des sweat-shirts pour les membres de son club de randonnée.
Carte du parcours de l'utilisateur
Le parcours de l'utilisateur de Noa illustre à quel point un flux simple et clair pour acheter des sweat-shirts personnalisables serait utile aux utilisateurs.
Voir la carte du parcours de l'utilisateur (en anglais seulement)
Débuter la conception
Plan du site
Mon objectif premier était d'organiser le contenu aussi simplement que possible. Pour ce faire, j'ai utilisé un hybride de structures hiérarchiques et séquentielles:
Les utilisateurs commencent par les catégories de premier niveau en choisissant un motif ou un vêtement, puis affinent leurs choix au fur et à mesure qu'ils avancent dans le flux, selon un modèle hiérarchique typique.
La structure séquentielle est optimale pour guider les utilisateurs à travers le processus étape par étape, de la combinaison du vêtement avec un motif, et tout au long du processus de paiement.
Maquettes en papier
La rédaction des itérations de chaque écran de l'application sur papier a été un moyen efficace d'explorer les options et de finaliser les décisions concernant les éléments répondant aux points de douleur des utilisateurs à inclure dans les maquettes numériques.
Je voulais que la conception visuelle et l'interface utilisateur soient très simples, avec des lignes carrées et épurées. Pour l'écran d'accueil, une mosaïque de photos permet aux utilisateurs de voir rapidement plusieurs exemples de produits tout en gardant un aspect attrayant comme on peut le voir sur les sites d'achat de vêtements de mode habituels. Des avis sont également inclus, pour rassurer l'utilisateur.
Maquettes en papier des variations de la taille de l'écran
Pour planifier le design adaptatif, j'ai dû réfléchir à la manière dont les éléments de chaque page allaient réagir à des écrans de tailles différentes.
Les versions mobile et tablette offrant moins d'espace, j'ai dû modifier légèrement les mosaïques sur leurs pages d'accueil respectives en supprimant des photos et créer une mise en page différente pour les avis.
J'ai également dû regrouper les éléments du menu supérieur du site web et de la tablette dans un menu hamburger pour l'écran mobile.
Maquettes numériques
Au fur et à mesure que la phase initiale se poursuivait, je veillais à intégrer les résultats des recherches sur les utilisateurs dans mes conceptions d'écran.
Il y a deux points d'entrée principaux, "vêtement" et "design", pour transmettre le flux est simple : combiner deux éléments pour créer le produit personnalisé.
Des avis positifs figurent sur la page principale afin que les utilisateurs soient rassurés quant à leurs achats.
Variation de la taille d’écran du mobile
Le visuel est resté généralement intact dans la version mobile. J'ai réduit le nombre de photos dans la mosaïque.
Prototype basse-fidélité
Le prototype basse-fidélité a relié le flux d'utilisateur principal, l'achat d'un vêtement personnalisé, qui consiste à ajouter un motif à un sweat-shirt et passer à la caisse. Le prototype a ainsi pu être utilisé dans une étude d'utilisabilité avec les utilisateurs.
Étude d’utilisabilité
-
Type d'étude
Étude d’utilisabilité modérée
-
Lieu
Montréal, en personne
-
Participants
5 participants
-
Durée
20-30 minutes
conclusions
Le panier doit montrer clairement qu'un article représente la combinaison d'un sweat-shirt et son motif choisi.
Deux flux distincts sont nécessaires pour les motifs : un pour les ajouter lorsque le sweat-shirt est déjà choisi, et un pour les sélectionner avant le sweat-shirt.
Les boutons doivent indiquer avec précision ce qu'ils accomplissent, par exemple "choisir la couleur et la taille", lorsque le vêtement est déjà sélectionné.
Affiner le design
Maquettes
Sur la page d'accueil, j'ai ajouté les frais d'expédition à la bannière. J'ai également ajouté une autre bannière pour préciser que le site permet aux utilisateurs de personnaliser des sweat-shirts et qu'ils ont la possibilité de télécharger leurs propres motifs.
Avant l’étude d’utilisabilité
Après l’étude d’utilisabilité
Comme cette boutique ne permet pas aux utilisateurs d'acheter un sweat-shirt sans motif, le premier croquis de la page du panier était déroutante: le nombre d'articles dans le panier - un sweat-shirt ET un motif - ne correspondait pas au nombre situé à côté de l'icône du panier.
Avant l’étude d’utilisabilité
J'ai modifié la présentation du panier pour indiquer qu'un article représente la combinaison d'un sweat-shirt et de son motif et que le prix correspond aux deux articles combinés. J'ai également ajouté une photo du produit final pour que les utilisateurs sachent exactement à quoi ressemblera leur produit.
Après l’étude d’utilisabilité
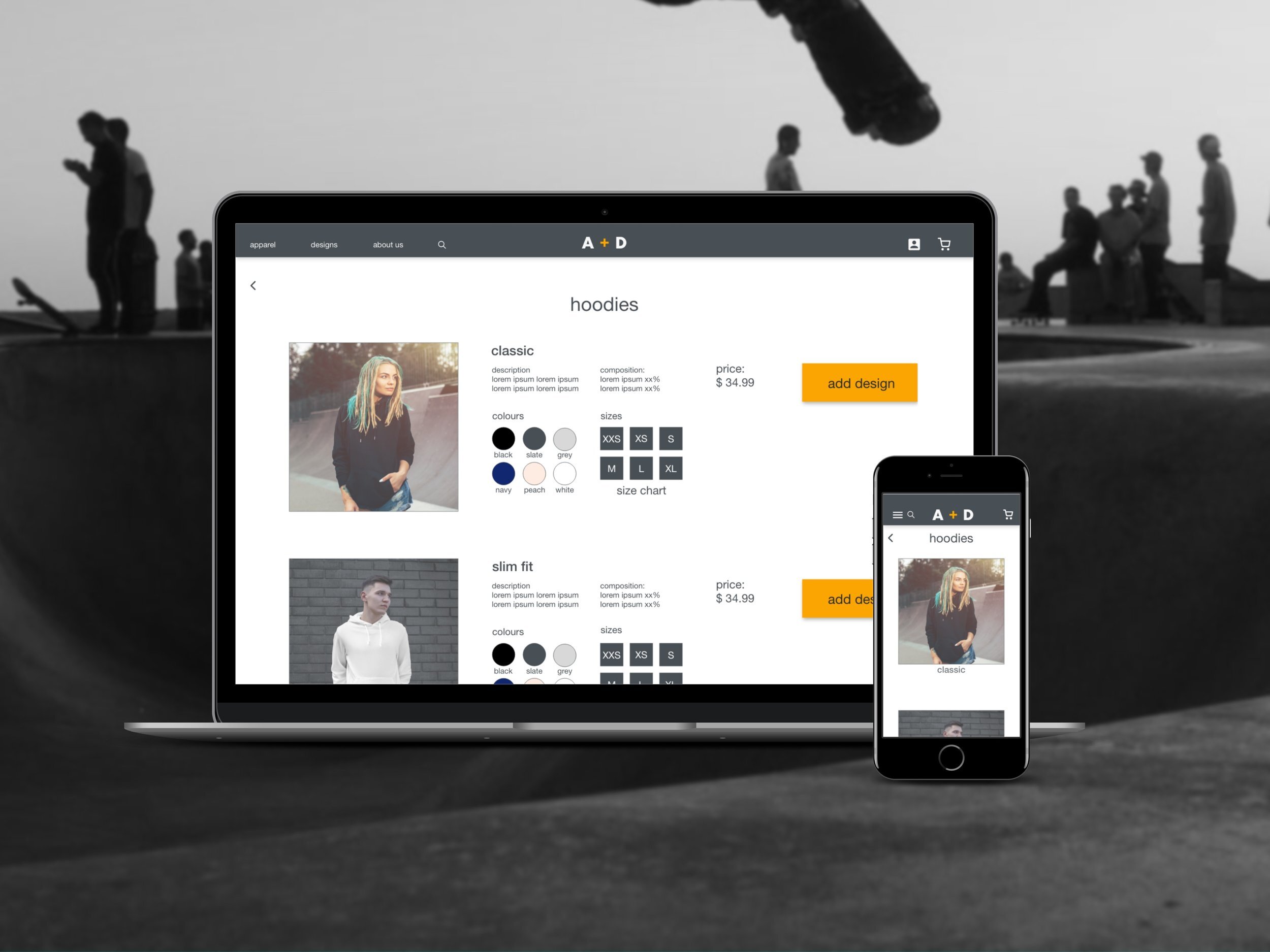
Maquettes avec variations de tailles d’écrans
Prototypes haute-fidélité
Les prototypes haute-fidélité finaux présentaient des flux d'utilisateurs plus propres pour le choix du sweat-shirt, l'ajout d'un motif et le paiement. Ils répondaient également aux besoins des utilisateurs qui souhaitaient naviguer facilement dans les versions ordinateur de bureau et mobile du site.
Voir le prototype haute-fidélité de la version ordinateur de bureau de A + D (en anglais seulement)
Impact
Citation d’un utilisateur:
"C'est tellement agréable à utiliser. J'ai vraiment l'impression de contrôler le processus de personnalisation. Maintenant, j’ai envie de faire des sweat-shirts pour toutes sortes d’occasions !"
Ce que j’ai appris
En concevant le site web adaptatif de A + D, j'ai réalisé que mes premières idées n'étaient que le début du processus.
Grâce aux études d'utilisabilité, j'ai souvent été surprise et confrontée à mes propres préjugés. Elles sont essentielles pour itérer sur mes designs et faire en sorte que mon application réponde vraiment aux besoins des utilisateurs.