Application mobile de billetterie Popcorn
De novembre 2021 à février 2022, j'ai travaillé en tant que designer UX sur l'application mobile de billetterie Popcorn, prenant en charge toutes les étapes du projet, de la conception à la livraison.
Mon travail comprenait la recherche, l'audit concurrentiel, les entretiens utilisateurs, la création de maquettes papier et numériques, ainsi que le prototypage à basse et haute fidélité. J'ai également réalisé des études d'utilisabilité pour améliorer la conception en fonction des retours des utilisateurs.
J'ai accordé une attention particulière à l'accessibilité en utilisant des icônes claires, des couleurs conformes aux normes d'accessibilité et en créant une hiérarchie visuelle avec des titres et des éléments de navigation.
Le problème : les travailleurs et les parents occupés manquent de temps pour se rendre au cinéma et acheter des billets à l'avance, ce qui les expose à des files d'attente et au risque de ne pas avoir de place.
L'objectif : Créer une application qui offre aux utilisateurs la possibilité d'acheter rapidement et efficacement des billets pour les films à l'affiche, en sélectionnant le cinéma qui leur convient le mieux.
Mon processus de conception
-

Comprendre l'utilisateur
-

Débuter la conception
-

Affiner le désign
-

Impact
Comprendre l'utilisateur
Comprendre l'utilisateur
Résumé de la recherche sur les utilisateurs
J'ai mené des entretiens et réalisé des cartes d'empathie pour mieux comprendre les utilisateurs du site et leurs besoins. L'un des principaux groupes d'utilisateurs était constitué de professionnels très occupés, ayant des enfants et ayant besoin d'acheter plusieurs billets de cinéma à l'avance.
Leurs réponses ont confirmé l'importance des applications mobiles de billetterie, mais la recherche a également révélé d'autres frustrations.
Par exemple, ils éprouvaient des difficultés à trouver le cinéma le plus proche diffusant un film spécifique et rencontraient des obstacles lors du processus d'achat en raison de murs d'enregistrement qui ralentissaient la procédure.
Points de frustration
Créer une persona: Eriko
Enoncé du problème
Eriko est une mère professionnelle qui doit acheter des billets de cinéma à l'avance pour garantir les places des membres de sa famille et éviter les files d'attente au cinéma le plus proche.
Carte du parcours de l'utilisateur
Le parcours de l'utilisateur d'Eriko montre à quel point une application permettant d'acheter rapidement des billets de cinéma serait utile aux utilisateurs.
Voir la carte du parcours de l'utilisateur (en anglais seulement)
Commencer la conception
Commencer la conception
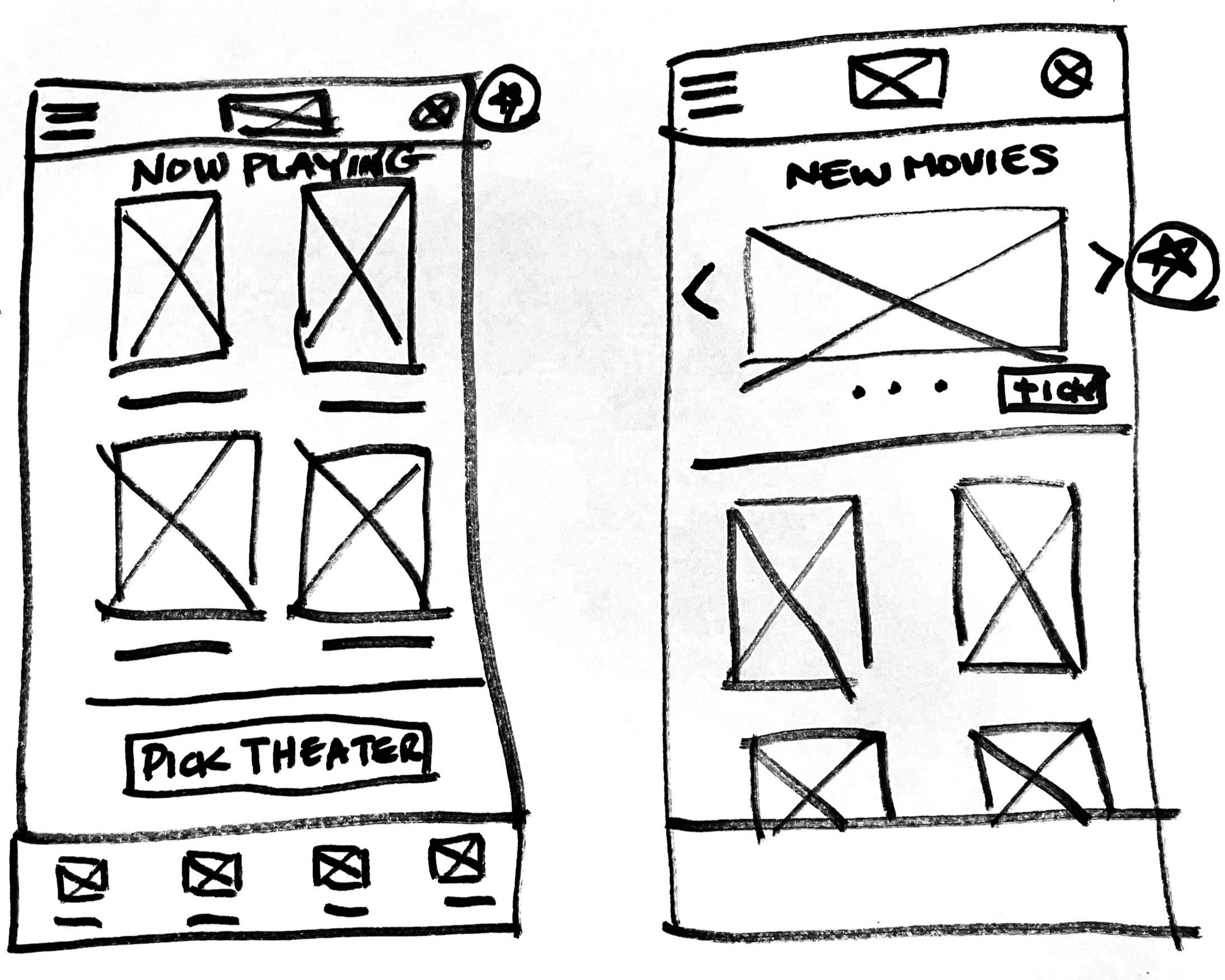
Maquettes en papier
La rédaction des itérations de chaque écran de l'application sur papier était un moyen rapide et facile d'explorer les options et de finaliser les décisions concernant les éléments répondant aux points de douleur des utilisateurs à inclure dans les maquettes numériques.
J'ai identifié les meilleurs éléments de chaque projet avec une étoile. Ceux-ci ont ensuite été combinés dans un écran final.
premières ébauches de la page d'accueil
Pour l'écran d'accueil, j'ai inclus une liste de films défilante et un bouton "choisir une salle" pour que le choix d'un film soit rapide et facile.
projet final de la page d'accueil
Maquettes numériques
Au fur et à mesure de la phase initiale, j'ai veillé à intégrer les résultats de la recherche sur les utilisateurs dans mes conceptions d'écran.
Les utilisateurs peuvent facilement confirmer leur film avec une image (affiche), leur cinéma avec un plan, et un résumé de la date, de l'heure et du format de projection choisi.
Les utilisateurs peuvent facilement ajouter des billets et voir le prix en temps réel avant de confirmer leur transaction.
Prototype basse-fidélité
Le prototype basse-fidélité a permis de mettre en place le flux principal de l'utilisateur, qui consiste à programmer une projection de film dans un cinéma sélectionné. Ce prototype a ensuite été utilisé lors d'une étude d'utilisabilité avec les utilisateurs afin de recueillir leurs feedbacks et d'améliorer la conception.
Voir le prototype basse-fidélité de l’application POPCORN. (en anglais seulement)
Étude d'utilisabilité : résultats
J'ai réalisé deux séries d'études d'utilisabilité pour évaluer l'expérience utilisateur. Les résultats de la première étude ont été utilisés pour guider les itérations des conceptions, passant des wireframes aux maquettes.
La deuxième étude s'est concentrée sur un prototype haute-fidélité et a permis de découvrir les aspects spécifiques des maquettes qui nécessitaient des ajustements et des améliorations. Ces résultats ont été précieux pour affiner davantage les designs et les rendre plus conviviaux et efficaces pour les utilisateurs.
Résultats du premier tour
Les utilisateurs doivent pouvoir saisir leurs informations quelque part dans l'application pour recevoir leurs billets.
Les utilisateurs doivent voir leurs billets immédiatement après l'achat et pouvoir y accéder via l'application.
Les utilisateurs veulent voir certaines informations sur la même page pour choisir leur théâtre (heure, format, prix, billets restants).
Résultats du 2e tour
Les utilisateurs ont besoin d'une page d'accueil simplifiée, avec des films classés par ordre alphabétique et une option de recherche.
Les utilisateurs ont besoin de meilleurs repères pour savoir où ils se trouvent dans l'application.
Les utilisateurs ont besoin de repères clairs pour franchir les étapes nécessaires à l'achat de billets de cinéma.
Affiner le design
Affiner le design
Maquettes
Les premières conceptions comprenaient une bannière pour les films populaires en haut de la page d'accueil, plusieurs boutons et une liste de films à faire défiler.
avant l'étude d'utilisabilité
Après les études d'utilisabilité, j'ai décidé de supprimer la bannière supérieure en faveur d'un espace d'écran plus important pour les films et d'une option permettant de toucher un bouton si l'utilisateur préfère d'abord choisir son cinéma plutôt qu'un film.
après l'étude d'utilisabilité
La deuxième étude d'utilisabilité a révélé que les utilisateurs avaient besoin d'être rassurés sur le fait qu'ils avaient leurs billets en les voyant instantanément sur la page de confirmation de la transaction. J'ai donc ajouté un sous-menu "billets" dans la barre de menu inférieure , qui ouvre une page où les billets avec codes QR sont facilement accessibles depuis l'application.
avant l'étude d'utilisabilité
après l'étude d'utilisabilité
Maquettes finales
Prototype haute-fidélité
Le prototype haute-fidélité final offre une expérience utilisateur améliorée avec des flux d'utilisateurs plus clairs pour la sélection d'un film, d'une date, d'une heure et d'un cinéma, ainsi qu'un processus de paiement simplifié. Les utilisateurs peuvent facilement naviguer dans l'application et accéder rapidement à leurs billets depuis celle-ci. L'objectif est de rendre l'achat de billets de cinéma rapide et pratique pour les utilisateurs occupés.
Voir le prototype haute-fidélité (en anglais seulement) de l’appli POPCORN.
Considérations relatives à l'accessibilité
Utilisation d'icônes pour faciliter la navigation.
Utilisation d’images détaillées pour les films et de cartes pour les emplacements des théâtres, facilitant ainsi la compréhension des utilisateurs.
Fournir un accès aux utilisateurs malvoyants en ajoutant du texte alternatif aux images pour les lecteurs d'écran.
Impact
"Cette application est tellement amusante et facile à utiliser, j'aimerais qu'elle existe déjà ! Dites-moi que vous allez la vendre, les applications actuelles sont nulles !"
-un utilisateur
En concevant l'application POPCORN, j'ai rapidement réalisé que mes premières idées n'étaient qu'un point de départ. Les études d'utilisabilité que j'ai menées m'ont permis de remettre en question mes préjugés et de mieux comprendre les besoins des utilisateurs spécifiques de l'application.
Les résultats de ces études m'ont guidé dans l'optimisation des flux de navigation, en simplifiant le processus de sélection d'un film, d'une date, d'une heure et d'un cinéma, ainsi que du paiement. Grâce à ces insights, j'ai pu itérer et affiner l'application Popcorn pour répondre de manière précise et efficace aux attentes et aux préférences des utilisateurs cibles.
Cela m'a permis de proposer une expérience utilisateur optimale, offrant commodité et rapidité dans l'achat de billets de cinéma.